- Membuat Blog Dengan Mudah dan Cepat - Belajar Membuat Blog Gratis
- Artikel kali ini saya khususkan bagi sobat yang benar benar awam
mengenai cara membuat blog gratis, jadi bagi sobat yang sudah memahami
dan menguasai ilmu cara membuat blog abaikan saja artikel ini.
Sebenarnya ada banyak layanan yang menyediakan blog gratis, beberapa diantaranya :
- Blogger.com
- Wordpress.com
- Blogdetik.com
- Blog-roll.info
- Wordblog.pl
- dan masih banyak lagi.
Namun kali ini saya akan menerangkan bagaimana Cara membuat blog gratis secara cepat dan mudah. yaitu kita memakai layanan Blogspot di blogger.com
---------------------------- Update tanggal 27 Juli 2012 -----------------------------
Langkah awal untuk membuat sebuah blog gratis adalah :
1. Sobat diwajibkan memiliki sebuah alamat email, saran saya pakailah layanan gmail dari google. untuk membuat email dari layanan google tersebut anda bisa langsung menuju ke Gmail, untuk lebih jelasnya perhatikan gambar dibawah ini.
2. Langkah selanjutnya isi data data diform yang disediakan, jangan lupa paling bawah klik Saya menyetujui persyaratan layanan dan kebijakan privacy google, setelah itu klik Langkah berikutnya lihat gambar dibawah.
4. sekarang cek ponsel anda, jika belum ada kode verifikasi dari google bisa dicoba lagi beberapa menit kemudian, gambar dibawah menggunakan modem, jadi kode verifikasinya langsung bisa di lihat dilayar laptop saya.
5. Masukin deh kode verifikasinya seperti dibawah ini
6. Selamat datang di akun Gmail anda, lalu klik Lanjutkan ke Gmail ya....
7. Sampai disini proses pembuatan akun Gmail sudah berhasil, sekarang ketahap selanjutnya ya...proses pembuatan blog. yaudah tanpa basa basi langsung buka tab baru di browser sobat ya, atau bisa langsung menekan (ctrl + T) buka blogger.com ya.... tinggal isi email dan sandi yang sama seperti di akun Gmail tadi. lalu klik Masuk
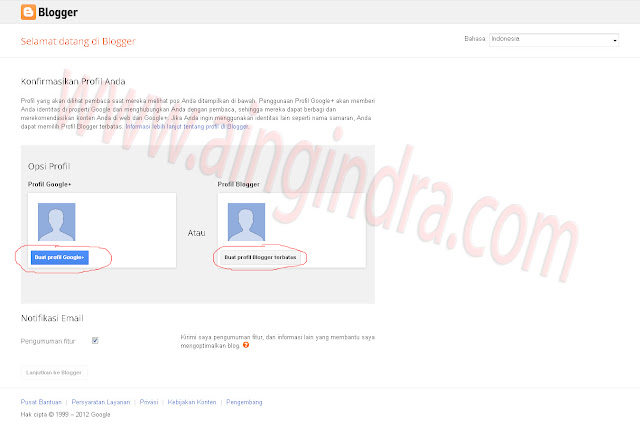
8. selanjutnya pilih Opsi profil blogger sobat, jika hanya membuat blogger sebaiknya klik yg sebelah kanan. lalu klik lanjutkan ke blogger.

9. Sampai tahap ini sobat sudah sukses membuat akun blog, tapi sekarang tampilan awal blogger berubah. yang pasti lebih baru dan fresh. namun untuk sobat yang belum terbiasa dengan tampilan baru ini dapat merubahnya ke tampilan yang lama. caranya lihat gambar dibawah ini ya... lalu klik Antarmuka Blogger Lawas.
10. Nanti akan berubah seperti dibawah ini, lalu klik Ciptakan Blog Anda
10. Beri Nama dan Alamat blog yg di inginkan, lalu klik Lanjutkan. lihat gambar di bawah ya
11. Selanjutnya pilih template awal yg sobat inginkan ya (ini hanya tampilan awal, nanti bisa diganti lagi koq) .... lalu klik Lanjutkan ya ....
12. Alhamdulillah ...akhirnya blog baru sudah jadi, sering sering di update ya blognya, tulislah apa yg ingin sobat tulis dan sobat tahu. berbagi itu indah loh.... ^_^
13. Selamat Berkarya ya sob,
eeehhhhh...ada yang ketinggalan, mohon kepada sobat kritikan dan saran
email : ichsanmadats@ymail.com / ichsanicanmm4@gmail.com